Bildiğiniz gibi bloggerin yeni gadgetlerinden olan iletişim formu sadece temanın header sideber fotter vs bölümlerine ekleniyordu. Bu konuda sabit sayfalara nasıl eklenir göreceğiz

1.
İlk önce Blogspot'un iletişim formu gadgetını sitenizin sidebar bölümüne ekleyin. Gadgeti eklemeyi bilmeyen için, Admin panelinize girin sonra Yerleşim > Gadget Ekle > Sol bölümde Diğer seçeneğinden İletişim Formu gadgetını seçin.
2.
Bu bölümde iletişim formumuzun blogunuzun ana sayfasında görünmesini istemediğimizden gerekli kod düzenlemelerini yapacağız.
Blogger yönetim bölümüne girin Şablon > HTMLyi Düzenle kısmına geldikten sonra Widgeta Atla > ContactForm1 yolunu takip ederek iletişim formunuza ait olan kodların olduğu kısmı bulun. Bu bölümdeki kodların sol yanındaki ▶ ikonuna tıklayın ve kodlarınızı genişletin. Genişletme işlemini yaptıktan sonra karşınıza aşağıdaki kodlar gibi görünüm gelecektir.
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'>
<b:includable id='main'>
burdan sonrasını silin
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
buraya kadar silin
</b:includable>
</b:widget>
Yukarıdaki mavi ile renklendirilmiş bölümü tamamen silmeniz gerekiyor. Silindiği zaman temanız gadgeti varlığını bilecek ancak sidebarda gözükmeyecektir.
3.
Bu bölümde ise iletişim formunu sabit bir sayfanızda ( Kumanda paneli > Sayfalar > Yeni sayfa ) yolunu takip ederek sabit bir safya açarak iletişim formunu sayfa içerisinde göstermeyi öğreneceğiz.
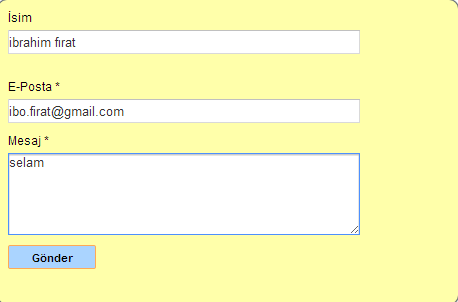
Sayfamızın adını İletişim olarak ayarlayın ve sol üst tarafta oluştur + HTML sekmesinden aşağıdaki kodu ekleyin. Önizleme sonrasında herhangi bir eksik yoksa 4. işlem ile devam ediyoruz.
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>İsim<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-Posta *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mesaj *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
4.
Bu bölümde iletişim formumuza biraz görsellik katacağız. Yapmanız gerekenler aşağıda belirtişmiştir.
Şablon > HTMLyi Düzenle kısmından devam ederek <b:skin><![CDATA ile ]]></b:skin> kodlarının arasındaki herhangi bir yere aşağıdaki tasarım kodlarını ekleyin.
/* ibrahimfirat.net iletişim formu tasarım kod başlangıcı */ .contact-form-widget { width: 500px; max-width: 100%; margin: 0 auto; padding: 10px; background: #E6E7E8; color: #000; border: 1px solid #656E75; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25); border-radius: 10px; } .contact-form-name, .contact-form-email, .contact-form-email-message { width: 100%; max-width: 100%; margin-bottom: 10px; } .contact-form-button-submit { border-color: #ffaa56; background: #aad4ff; color: #000; width: 20%; max-width: 20%; margin-bottom: 10px; } .contact-form-button-submit:hover{ background: #679EC9; color: #ffffff; border: 1px solid #FAFAFA; } /* ibrahimfirat.net iletişim formu tasarımı kod bitişi */
Kaynak >> Blogger İletişim Formunu Belirlediğiniz Sayfaya Eklemek | ibrahimfirat.net | KişiseL Görüş Evrensel Bilgi

1.
İlk önce Blogspot'un iletişim formu gadgetını sitenizin sidebar bölümüne ekleyin. Gadgeti eklemeyi bilmeyen için, Admin panelinize girin sonra Yerleşim > Gadget Ekle > Sol bölümde Diğer seçeneğinden İletişim Formu gadgetını seçin.
2.
Bu bölümde iletişim formumuzun blogunuzun ana sayfasında görünmesini istemediğimizden gerekli kod düzenlemelerini yapacağız.
Blogger yönetim bölümüne girin Şablon > HTMLyi Düzenle kısmına geldikten sonra Widgeta Atla > ContactForm1 yolunu takip ederek iletişim formunuza ait olan kodların olduğu kısmı bulun. Bu bölümdeki kodların sol yanındaki ▶ ikonuna tıklayın ve kodlarınızı genişletin. Genişletme işlemini yaptıktan sonra karşınıza aşağıdaki kodlar gibi görünüm gelecektir.
<b:widget id='ContactForm1' locked='false' title='İletişim Formu' type='ContactForm'>
<b:includable id='main'>
burdan sonrasını silin
<b:if cond='data:title != ""'>
<h2 class='title'><data:title/></h2>
</b:if>
<div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p/>
<data:contactFormNameMsg/>
<br/>
<input class='contact-form-name' expr:id='data:widget.instanceId + "_contact-form-name"' name='name' size='30' type='text' value=''/>
<p/>
<data:contactFormEmailMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<input class='contact-form-email' expr:id='data:widget.instanceId + "_contact-form-email"' name='email' size='30' type='text' value=''/>
<p/>
<data:contactFormMessageMsg/> <span style='font-weight: bolder;'>*</span>
<br/>
<textarea class='contact-form-email-message' cols='25' expr:id='data:widget.instanceId + "_contact-form-email-message"' name='email-message' rows='5'/>
<p/>
<input class='contact-form-button contact-form-button-submit' expr:id='data:widget.instanceId + "_contact-form-submit"' expr:value='data:contactFormSendMsg' type='button'/>
<p/>
<div style='text-align: center; max-width: 222px; width: 100%'>
<p class='contact-form-error-message' expr:id='data:widget.instanceId + "_contact-form-error-message"'/>
<p class='contact-form-success-message' expr:id='data:widget.instanceId + "_contact-form-success-message"'/>
</div>
</form>
</div>
</div>
<b:include name='quickedit'/>
buraya kadar silin
</b:includable>
</b:widget>
Yukarıdaki mavi ile renklendirilmiş bölümü tamamen silmeniz gerekiyor. Silindiği zaman temanız gadgeti varlığını bilecek ancak sidebarda gözükmeyecektir.
3.
Bu bölümde ise iletişim formunu sabit bir sayfanızda ( Kumanda paneli > Sayfalar > Yeni sayfa ) yolunu takip ederek sabit bir safya açarak iletişim formunu sayfa içerisinde göstermeyi öğreneceğiz.
Sayfamızın adını İletişim olarak ayarlayın ve sol üst tarafta oluştur + HTML sekmesinden aşağıdaki kodu ekleyin. Önizleme sonrasında herhangi bir eksik yoksa 4. işlem ile devam ediyoruz.
<div class='widget ContactForm' id='ContactForm1'> <div class='contact-form-widget'>
<div class='form'>
<form name='contact-form'>
<p>İsim<p>
<input class='contact-form-name' id='ContactForm1_contact-form-name' name='name' size='30' type='text' value=''/>
<p>E-Posta *</p>
<input class='contact-form-email' id='ContactForm1_contact-form-email' name='email' size='30' type='text' value=''/>
<p>Mesaj *</p>
<textarea class='contact-form-email-message' cols='25' id='ContactForm1_contact-form-email-message' name='email-message' rows='5'></textarea>
<input class='contact-form-button contact-form-button-submit' id='ContactForm1_contact-form-submit' type='button' value='Gönder'/>
<p class='contact-form-error-message' id='ContactForm1_contact-form-error-message'></p>
<p class='contact-form-success-message' id='ContactForm1_contact-form-success-message'></p>
</form>
</div>
</div>
</div>
4.
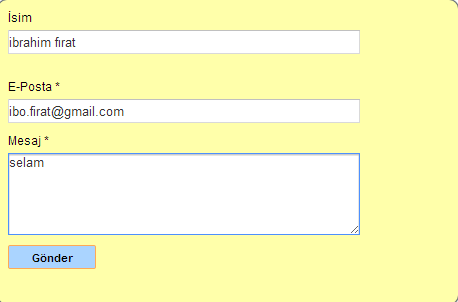
Bu bölümde iletişim formumuza biraz görsellik katacağız. Yapmanız gerekenler aşağıda belirtişmiştir.
Şablon > HTMLyi Düzenle kısmından devam ederek <b:skin><![CDATA ile ]]></b:skin> kodlarının arasındaki herhangi bir yere aşağıdaki tasarım kodlarını ekleyin.
/* ibrahimfirat.net iletişim formu tasarım kod başlangıcı */ .contact-form-widget { width: 500px; max-width: 100%; margin: 0 auto; padding: 10px; background: #E6E7E8; color: #000; border: 1px solid #656E75; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.25); border-radius: 10px; } .contact-form-name, .contact-form-email, .contact-form-email-message { width: 100%; max-width: 100%; margin-bottom: 10px; } .contact-form-button-submit { border-color: #ffaa56; background: #aad4ff; color: #000; width: 20%; max-width: 20%; margin-bottom: 10px; } .contact-form-button-submit:hover{ background: #679EC9; color: #ffffff; border: 1px solid #FAFAFA; } /* ibrahimfirat.net iletişim formu tasarımı kod bitişi */
Kaynak >> Blogger İletişim Formunu Belirlediğiniz Sayfaya Eklemek | ibrahimfirat.net | KişiseL Görüş Evrensel Bilgi


