- Katılım
- 28 Mayıs 2013
- Mesajlar
- 190
- Reaction score
- 1

En popüler yorum platformlarından biri olan DISQUS her geçen gelişmeye devam ediyor. Biz Adobewordpress olarak DISQUSın Türkçeleştirme ekibinde olmaktan gurur duyuyoruz. Geçtiğimiz yıl DISQUS hakkında uzun uzun konuşmuştuk. Uzun bir aradan sonra mükemmel bir haber ile tekrar sizlerleyiz.
DISQUSın artık widget desteği mevcut. İster WordPress kullanıcısı olun, ister olmayın. API key bile kullanmadan erişilebilen bu destek en popüler yorumcular, en popüler konular, son yorumlar ve çoklu listeleme gibi işlemleri yapabiliyor.
Not : Aşağıdaki <script> elemanlarının içerisindeki tanımlamada kullandığımız adobewordpress alanını kendi kullanıcı adınız ile değiştirin.
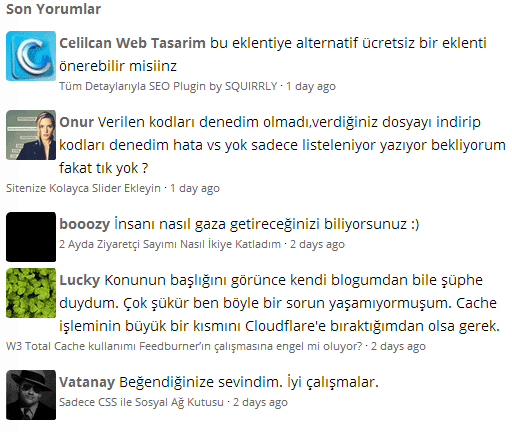
Son yorumlar
Web sayfanıza yapılan son yorumları gösteren widget ile başlayalım.

Son yorumlar widgetı nasıl yapılır?
HTML:
<script type="text/javascript" src="http://adobewordpress.disqus.com/recent_comments_widget.js?num_items=10&hide_avatars=0&avatar_size=30&excerpt_length=200&hide_mods=0"></script>- num_items : Gösterilecek öğe sayısı
- hide_avatars : 1 atanırsa avatarlar gösterilmez. 0 atanırsa gösterilir.
- avatar_size : Avatarların width ve height boyutu.
- excerpt_length : Gösterilecek yorum için maksimum karakter sayısı.
- hide_mods : 1 atanırsa yorumlarda yöneticiler gösterilmez. 0 atanırsa gösterilir.
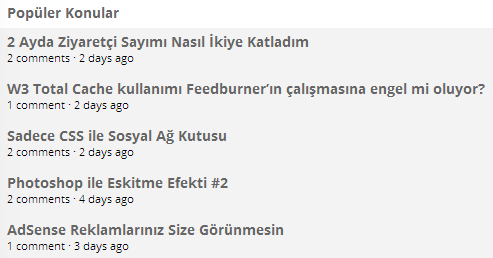
Popüler konular
En çok beğenilen ve yorumlanan konuları gösterir.

Popüler konular widgetı nasıl yapılır?
HTML:
<script type="text/javascript" src="http://adobewordpress.disqus.com/popular_threads_widget.js?num_items=10">- num_items : Gösterilecek öğe sayısı
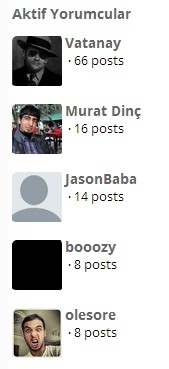
En çok yorum yazanlar

En çok yorum yazanlar widgetı nasıl yapılır?
HTML:
<script type="text/javascript" src="http://adobewordpress.disqus.com/top_commenters_widget.js?num_items=10&hide_mods=0&hide_avatars=0&avatar_size=32"></script>- num_items : Gösterilecek öğe sayısı
- hide_avatars : 1 atanırsa avatarlar gösterilmez. 0 atanırsa gösterilir.
- avatar_size : Avatarların width ve height boyutu.
- hide_mods : 1 atanırsa yorumlarda yöneticiler gösterilmez. 0 atanırsa gösterilir.
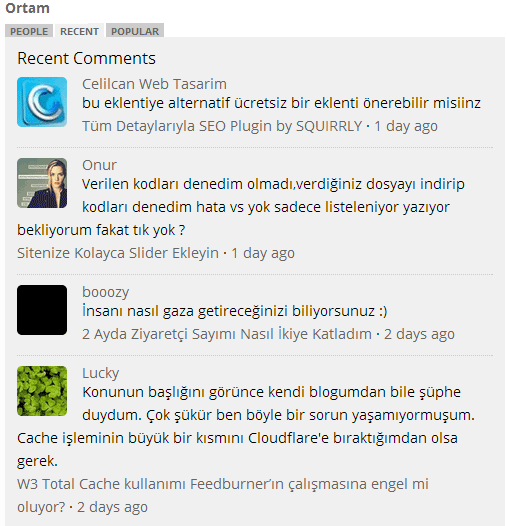
Ortam
3 tab içeren ve tüm öğeleri gösteren genel widget.

Ortam widgetı nasıl yapılır?
HTML:
<script type="text/javascript" src="http://adobewordpress.disqus.com/combination_widget.js?num_items=10&hide_mods=1&color=grey&default_tab=recent&excerpt_length=30"></script>- num_items : Gösterilecek öğe sayısı
- excerpt_length : Gösterilecek yorum için maksimum karakter sayısı.
- hide_mods : 1 atanırsa yorumlarda yöneticiler gösterilmez. 0 atanırsa gösterilir.
- color : Arka plan rengi.
- default_tab: Varsayılan (aktif) tab.
Kapanış
DISQUSa ayrı bir hava katan widget desteği fazlasıyla yerinde olmuş. An itibariyle sıkıntı yaratacak tek şey eriştiğimiz JavaScript dosyalarının açık kaynak kodlu olması ve herkes tarafından görüntülenebilmesi.
Bu bir risk oluşturmuyor ama istediğimiz DISQUS kullanıcısının verilerini kolayca takip edebilmemizi sağlıyor.
İyi çalışmalar.
Kaynak : http://www.adobewordpress.com/disqus-widget

