- Katılım
- 28 Mayıs 2013
- Mesajlar
- 190
- Reaction score
- 1

Açılabilir liste, hiyerarşik listeleme ve treeview diye birçok farklı şekilde isimlendirilen bu yapı dallara ayrılan uzun içerikleri anlaşılır bir şekilde göstermemizi sağlıyor. Ayrıca yanlarına ekleyeceğimiz checkbox inputları sayesinde de bir seçim işlemi yaptırabileceğiz.
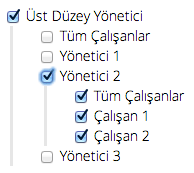
Kısa bir aradan sonra jQuery makalelerimize devam ediyoruz. Bugün jQuery desteğiyle hierarchic treeview yapısını nasıl oluşturabileceğinizi anlatacağız. Örneği test ederek başlayabilirsiniz.

Treeview nasıl yapılır?
Daha önceden eklemediyseniz güncel jQuery versiyonunu web sitenize dahil ediniz. Kullanılabilir versiyonlara buradan göz atabilirsiniz. Örnek kod aşağıdaki gibidir.
HTML:
<script src="http://code.jquery.com/jquery-xxxxxxx.min.js"></script>HTML Kodları
Şimdi HTML kodlarımızı ekleyerek devam edelim.
<input type="checkbox"><span class="detailed">Yönetici</span>
Buradaki amaç checkbox ile tanımlamaya farklı işlev vermek. Bildiğiniz gibi normalde ilgili checkbox tanımı tıklandığında da otomatik olarak check işareti gelir. Fakat biz onları ayırarak kullanıcının tıklama ile dip kategorilere, hiyerarşinin içine inmesini sağlayacağız.
Tüm HTML kodlarımız aşağıda;
HTML:
<ul class="awTreeview">
<li>
<input type="checkbox" checked><span class="detailed">Üst Düzey Yönetici</span>
<ul>
<li>
<input type="checkbox" class="selectall"><span class="detailed">Tüm Çalışanlar</span>
</li>
<li>
<input type="checkbox"><span class="detailed">Yönetici 1</span>
</li>
<li><input type="checkbox"><span class="detailed">Yönetici 2</span>
<ul style="display: none">
<li>
<input type="checkbox" class="selectall"><span class="detailed">Tüm Çalışanlar</span>
</li>
<li>
<input type="checkbox"><span class="detailed">Çalışan 1</span>
<ul style="display: none">
<li>
<input type="checkbox" class="selectall"><span class="detailed">Tüm Çalışanlar</span>
</li>
<li>
<input type="checkbox"><span class="detailed">Alt Çalışan 1</span>
</li>
<li>
<input type="checkbox"><span class="detailed">Alt Çalışan 2</span>
</li>
</ul>
</li>
<li>
<input type="checkbox"><span class="detailed">Çalışan 2</span>
</li>
</ul>
</li>
<li>
<input type="checkbox"><span class="detailed">Yönetici 3</span>
</li>
</ul>
</li>
</ul>CSS Kodları
Aslına bakarsanız CSS tarafında pek bir işimiz yok. Ancak biraz süsleme işlemi yapmaktan kimseciklere zarar gelmez. Aşağıdaki kodlar ile küçük bir border oluşturalım, beraberinde de varsayılan ul yapısını şekillendirelim.
Kod:
.awTreeview, .awTreeview li{list-style: none;}
.awTreeview ul{margin-left:6px;padding-left:25px; border-left:3px solid #E6E6E6;}jQuery Kodları
Bildiğiniz gibi makalenin başında jQuery dosyasını tanımlamanızı söylemiştik. Şimdi bu tanımlama içerisindeki geniş kütüphaneyi kullanarak hiyerarşik yapımızı tamamlayalım.
Şimdi jQuery kodlarımız ile devam edelim. Kodu birkaç parçaya ayırıp işi daha zor kılmak istemiyoruz. O yüzden ilgili yerlere girdiğimiz yorum satırlarıyla tam olarak ne yaptığımızı anlatmaya çalıştık.
Kod:
$(function() {
/* Her menünün başındaki tüm çalışanlar sekmesini işlevsel hale getirelim. */
$('.awTreeview .selectall').change(function() {
$(this).closest('li').nextAll().find("input[type='checkbox']").prop('checked', this.checked);
});
/* Altında içerik bulunan listeleri tıklandığında açılıp/kapanır kılalım. */
$(".awTreeview .detailed").click(function () {
$(this).siblings('ul').toggle();
});
/* Altında içerik bulunan listeleri kullanıcıya hissettirmek için üzerine gelince fare imlecini değiştirelim. */
$(".awTreeview .detailed").mouseover(function() {
$(this).css( "cursor", "default" );
if ($(this).siblings('ul').length>0) {$(this).css( "cursor", "crosshair" );}
});
/* Bir yönetici seçildiğinde altındaki tüm listenin de seçilmesini sağlayalım. */
$(".awTreeview input[type='checkbox']").change(function () {
$(this).find("ul").toggle();
$(this).siblings('ul')
.find("input[type='checkbox']")
.prop('checked', this.checked);
});
});Kapanış
Özellikle personel yönetim sistemlerinde sık sık kullanmak durumunda kaldığımız treeview yapısına da böylece örneklendirmiş olduk. Konuyla ilgili soruları yorum alanında bekliyor olacağız.
İyi çalışmalar.
Kaynak : http://www.adobewordpress.com/hiyerarsik-treeview-nasil-yapilir

