ceylanmedia
İyinet Üyesi
JSPnin açılımı Java Server Pages‘dir. JSP teknolojisi, hem durağan (statik) hem de dinamik parçaları olan web içeriğini kolayca yaratmanızı sağlar. JSP, Servlet teknolojisinin tüm özelliklerini barındırırken aynı zamanda web içeriği yaratmanın daha doğal ve kolay yolunu sunar.
JSP teknolojisinin temel özellikleri şunlardır:
Bir JSP sayfası yazmak için, servletlerde olduğu gibi, önce bir Dynamic Web Project oluşturmalıyız. Yeni bir proje oluşturmak yerine bir önceki yazıdaoluşturduğumuz projeyi kullanalım.
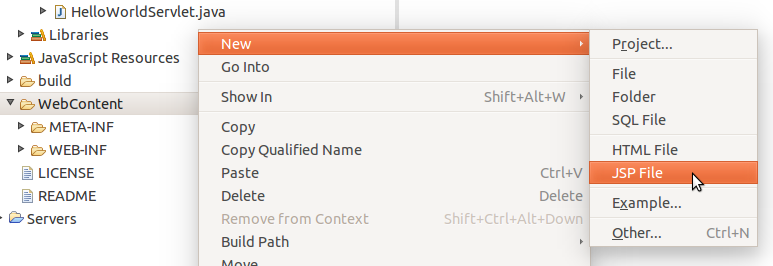
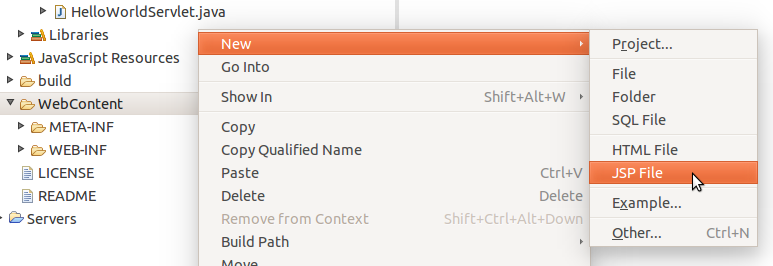
Projedeki WEBContent klasörü içinde merhaba.jsp adlı bir dosya oluşturacağız. Bunun için WEBContent klasörüne sağ tıklayıp New -> JSP Fileseçeneğini seçelim.
 Eclipse bizim için bir JPS şablonundan kullanıma hazır bir dosya yaratır
Eclipse bizim için bir JPS şablonundan kullanıma hazır bir dosya yaratır
Oluşan dosya içeriği aşağıdaki gibi olacaktır:
body tagleri arasına Merhaba dünya yazabiliriz. merhaba.jsp dosyasını aşağıdaki gibi olacak biçimde güncelleyelim:
Dikkat ederseniz şablondaki <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> doctype tanımını <!DOCTYPE html> ile değiştirdik. Böylece tarayıcılara sayfamızın HTML5 kullandığını söylemiş oluruz. Örneklerde bazen sadelik için doctype tanımı hiç konmayabilir de, pratikte tarayıcılar için bu bir fark yaratmaz.
Daha sonra uygulamayı çalıştıralım. Bunun için proje adına sağ tıklayıp Run as -> Run on server seçeneğini seçeriz.
http://localhost:8080/MerhabaDunya/merhaba.jsp adresini açtığınızda sayfanın çıktısını görebilirsiniz.
JSP teknolojisinin temel özellikleri şunlardır:
- JSP sayfaları yaratmak için bir dil sunar. JSP sayfaları text tabanlı, HTML benzeri sayfalardır. Durağan (statik) veya dinamik web sayfaları oluşturmayı kolaylaştırır.
- Sunucu tarafındaki nesnelere erişmek için bir expression language sunar.
- JSPye kendi özelliklerinizi eklemeniz için yollar sunar (örneğin custom tags)
Bir JSP sayfası yazmak için, servletlerde olduğu gibi, önce bir Dynamic Web Project oluşturmalıyız. Yeni bir proje oluşturmak yerine bir önceki yazıdaoluşturduğumuz projeyi kullanalım.
Projedeki WEBContent klasörü içinde merhaba.jsp adlı bir dosya oluşturacağız. Bunun için WEBContent klasörüne sağ tıklayıp New -> JSP Fileseçeneğini seçelim.

Oluşan dosya içeriği aşağıdaki gibi olacaktır:
Kod:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
</body>
</html>body tagleri arasına Merhaba dünya yazabiliriz. merhaba.jsp dosyasını aşağıdaki gibi olacak biçimde güncelleyelim:
Kod:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Bir JSP Sayfasından Merhaba Dünya</title>
</head>
<body>
Merhaba Dünya
</body>
</html>Dikkat ederseniz şablondaki <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> doctype tanımını <!DOCTYPE html> ile değiştirdik. Böylece tarayıcılara sayfamızın HTML5 kullandığını söylemiş oluruz. Örneklerde bazen sadelik için doctype tanımı hiç konmayabilir de, pratikte tarayıcılar için bu bir fark yaratmaz.
Daha sonra uygulamayı çalıştıralım. Bunun için proje adına sağ tıklayıp Run as -> Run on server seçeneğini seçeriz.
http://localhost:8080/MerhabaDunya/merhaba.jsp adresini açtığınızda sayfanın çıktısını görebilirsiniz.

