- Katılım
- 28 Mayıs 2013
- Mesajlar
- 190
- Reaction score
- 1

Birçok popüler web sayfasının mobil versiyonunda karşımıza çıkan sosyal ağ paylaşım linklerini hatırlar mısınız? Özellikle Facebook, Twitter, LinkedIn gibi ağlar dışında mobil cihazlara özel WhatsAppı da destekleyen bu yapılar sitenizin trafiğini ve bilinirliğini büyük bir hızla arttıracaktır.
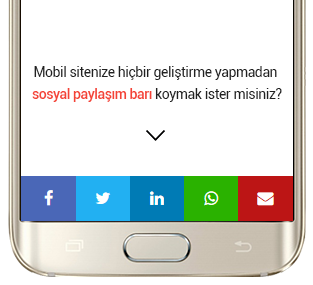
Bugün sizlerle sadece HTML, CSS ve JavaScript yazarak sadece mobil cihazlarda gözüken şık bir sosyal ağ paylaşım barı oluşturacağız.
Hem de 1 satır programlama yazmadan!
ÖRNEĞİ GÖRÜNTÜLE
Adobewordpress Facebook sayfamızda sizlerden gelen bir soruda takipçimiz şu soruyu soruyor : 9GAGde beğendiğimiz görselleri WhatsApp üzerinden arkadaşlarımızla paylaşabiliyoruz. Ve bu özellik sadece mobil cihazımda gözüküyor. Aynı yapıyı kendi siteme en kolay yoldan nasıl uygularım?
Merak etmeyin. Bu işi sandığınızdan da kısa sürede halledeceğiz. En sonunda da aşağıdakine benzeyecek.
Codepen Linki : http://codepen.io/adobewordpress/full/XdNWpo
Beğendiniz değil mi? Hazırsanız başlayalım.
HTML Kodları
Şaşıracak bir şey yok. Bu işlemleri yapmamız için bir HTML koduna ihtiyacımız yok. İlgili kodları JavaScript ile çağırıp web sitemizin belirli bölgelerine yerleştireceğiz.
Not : Oluşturacağımız JavaScript HTML append işlemleri SEO kaygısı ile hazırlanmış, sitenizin iskeletine uyumlu olarak çalışmaktadır.
CSS Kodları
Web sitemizin tüm öğelerinin üstünde, sitenin en altında gözükmesini istediğimiz socialShare classına sahip barımızın temelini oluşturalım.
Kod:
section.socialShare {
padding: 0;
margin: 0;
position: fixed;
bottom: 0;
right: 0;
left: 0;
z-index: 1999999999;
}socialShare isimli barımızın içerisindeki tüm linklerde olmasını istediğimiz özellikleri belirtelim. 5 tane sosyal ağ linki paylaşacağımız için 100%ü yakalamak için öğe başı %20lik bir değer kullanıyoruz.
Kod:
section.socialShare > a {
display: inline-block;
width: 20%;
height: 45px;
background: #333;
text-align: center;
line-height: 45px;
-webkit-box-sizing: border-box;
-khtml-box-sizing: border-box;
-moz-box-sizing: border-box;
-ms-box-sizing: border-box;
-o-box-sizing: border-box;
box-sizing: border-box;
}
Kod:
section.socialShare a.facebook {
background: #4a67b7;
}
section.socialShare a.twitter {
background: #22b0f2;
}
section.socialShare a.linkedin {
background: #007bb5;
}
section.socialShare a.whatsapp {
background: #2ab200;
}
section.socialShare a.email {
background: #bc1515;
}Diğer sosyal ağların renklerini öğrenmek istiyorsanız : Sosyal Paylaşım Sitelerinin Renk Kodları
Son olarak sosyal ağ linklerimizin bağlantı stillerini düzenleyelim.
Kod:
section.socialShare > a,
section.socialShare > a:hover,
section.socialShare > a:visited,
section.socialShare > a:active {
color: white !important;
text-decoration: none !important;
}JavaScript Kodları
Öncelikle sayfanızda jQuery tanımlı olup olmadığına bakın. Eğer yoksa bodynin bittiği yere, tanımının hemen öncesine jQueryi ekleyerek devam edelim.
Kod:
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.min.js"></script>Aşağıdaki kod kalıbını hiç bölmeden, sizlerin de işini zorlaştırmadan satır yanlarına yorumlar ekleyerek paylaşıyoruz.
Kod:
// Mobil cihazdan girilip girilmediği kontrol eden bir if ile başlayalım.
if(/Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) {
var twitterUser = '@adobewordpress'; /* Twitter hesabınız */
var shareURL = window.location.href // Sayfa adresi
var shareTitle = document.getElementsByTagName("title")[0].innerHTML; // Sayfa başlığı
var shareTweetdata = shareTitle + ' ' + twitterUser + ' '; // Atılacak tweet
// Eğer sitenizde Font Awesome bulunmuyorsa <head></head> içerisine dinamik olarak ekleyelim.
document.fonts.ready.then(function() {
if (document.fonts.check('1em "FontAwesome"') != true) {
$('head').append('<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.5.0/css/font-awesome.min.css">');
}
});
var dataList = '<section class="socialShare">' +
'<a class="facebook" href="https://www.facebook.com/sharer/sharer.php?u=' + shareURL + '"><i class="fa fa-facebook"></i></a>' +
'<a class="twitter" href="https://twitter.com/intent/tweet?text=' + shareTweetdata + '&url=' + shareURL + '"><i class="fa fa-twitter"></i></a>' +
'<a class="linkedin" href="https://www.linkedin.com/shareArticle?mini=true&url=' + shareURL + '&title=' + shareTitle + '"><i class="fa fa-linkedin"></i></a>' +
'<a class="whatsapp" href="whatsapp://send?text=' + shareTitle + '%20' + shareURL + '"><i class="fa fa-whatsapp"></i></a>' +
'<a class="email" href="mailto:?subject=' + shareTitle + '&body=' + shareURL + '"><i class="fa fa-envelope"></i></a>' +
'</section>';
$('body').prepend(dataList); // Sosyal ağ linklerini body elemanı içerisine yazdırıyoruz.
}Bitirmeden Önce
Yaşadığınız problemleri yorum alanında bizlerle paylaşarak bu tasarımı güçlendirmemize yardımcı olabilirsiniz.
İyi çalışmalar.
KAYNAK : http://www.adobewordpress.com/mobil-sitenize-whatsapp-diger-sosyal-paylasim-linkleri-ekleyin


