ceylanmedia
İyinet Üyesi
Asp.net code behind denilen tasarım öğeleri ile programlama öğelerini bir birinden ayrı sayfalarda bulunduran bir özelliği destekler. Bu özellik sayesinde bir proje üzerinde tasarımcı ve programcı aynı anda çalışabilir.
Sayfanın tasarım öğeleri (web forms için) .aspx uzantılı dosyada bulunurken program nesneleri .aspx.cs (Csharp için .cs, VB.net için .vb) uzantılı dosyalarda bulundurulur.
Asp.net’ te Web Forms veya MVC programlama modellerini kullanarak uygulamalar geliştirebilirsiniz.
Microsoft .Net platformunun tüm özellikleri Asp.net uygulamaları için geçerlidir.
Visual Studio içerisindeki web kontrolleri (buton, textbox, dropdown list vs..) sürükle-bırak özelliği kullanarak hızlı ve basitçe uygulamaya dahil edilebilir.
Modern web uygulama arayüzleri oluşturabilmek için MasterPage ve Theme yapıları mevcuttur.
Asp.net’ te gelişmiş oturum yönetimi desteği mevcuttur. Bu sayede üyelik işlemleri basit ve güvenli olarak yapılabilir.
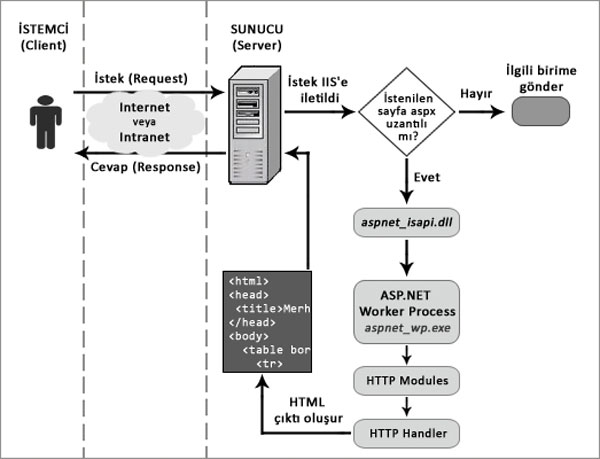
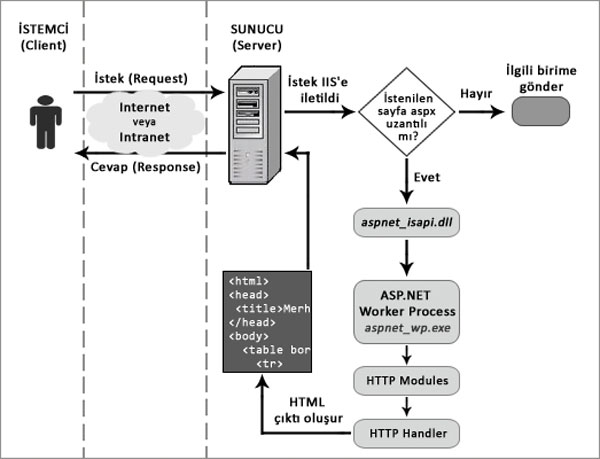
Asp.net’ in istemci-sunucu mimarisini aşağıdaki görselden inceleyebilirsiniz.

Sayfanın tasarım öğeleri (web forms için) .aspx uzantılı dosyada bulunurken program nesneleri .aspx.cs (Csharp için .cs, VB.net için .vb) uzantılı dosyalarda bulundurulur.
Asp.net’ te Web Forms veya MVC programlama modellerini kullanarak uygulamalar geliştirebilirsiniz.
Microsoft .Net platformunun tüm özellikleri Asp.net uygulamaları için geçerlidir.
Visual Studio içerisindeki web kontrolleri (buton, textbox, dropdown list vs..) sürükle-bırak özelliği kullanarak hızlı ve basitçe uygulamaya dahil edilebilir.
Modern web uygulama arayüzleri oluşturabilmek için MasterPage ve Theme yapıları mevcuttur.
Asp.net’ te gelişmiş oturum yönetimi desteği mevcuttur. Bu sayede üyelik işlemleri basit ve güvenli olarak yapılabilir.
Asp.net’ in istemci-sunucu mimarisini aşağıdaki görselden inceleyebilirsiniz.