
Flexbox ızgaraları ile Lesste çalışan en iyi CSS frameworklerinden biri olan Spectre.css den bahsettik.
Flexbox düzenlerine başlamak istiyorsanız, şimdi en iyi başlangıç zamanı. Modern tarayıcılar nihayet flexbox özelliklerini kabul ediyor ve daha fazla geliştirici harekete geçiyor.
Spectre.css, flexboxta yeniyseniz kullanmaya başlamak için en iyi frameworklerden biridir.
Bu ücretsiz açık kaynaklı framework, işleyen bir ızgara sistemi ve yaygın flexbox özellikleri ile önceden oluşturulmuş olarak gelir.

Ayrıca Spectreı ve tüm LESS kullanıcıları için müthiş bir tercih yapabilen Sass yerine LESSi kullanır.
Npmden bir yükleme, ihtiyacınız olan herşeyle birlikte gelir: CSS simgeleri, mixinler, değişkenler ve tipik bir CSS frameworkünden bekleyebileceğiniz diğer şeyler.
Tüm kod tamamen anlamsaldır ve tüm HTML metin öğelerini, hatta gibi yeni metin öğelerini destekler. Metin stilleri aynı zamanda Doğu Asya fontları, Çince, Japonca ve Korece gibi dillerle desteklemektedir.

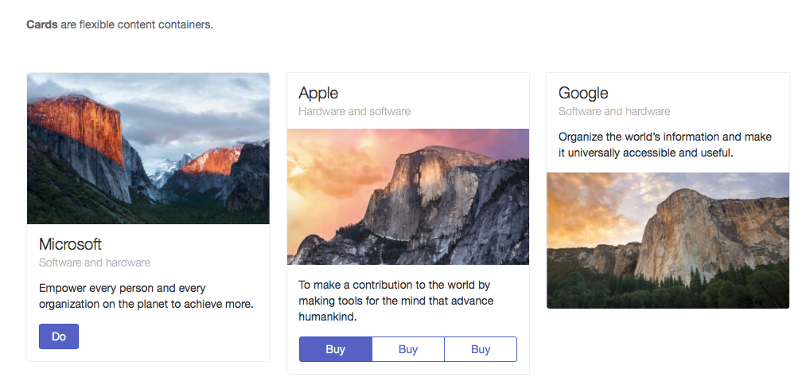
Metin, düğme, tablo, simge ve web formları (diğer şeylerin yanı sıra) için tasarım örnekleri listeleyen Elements sayfasında tonlarca örnek bulabilirsiniz.

Spectre, aynı zamanda sıfırdan kodlama harcanarak size saatlerce zaman kazandırabilir ton bileşenleri ile birlikte gelir. Pop-uplar ve açılır menüler gibi dinamik özellikler, sadece birkaç satırlık bir kodla herhangi bir düzen eklemek çok kolay.
Bu framework hala oldukça yeni ve her zaman değişiklik yapıyor. Bu yazı hazırlanırken, Spectre v0.2 sürümünde ve deneyebileceğiniz birçok deneysel özelliği var.
Ancak, birincil bileşenleri, sayfa öğeleri ve ızgaraları tamamen işlevsel ve canlı bir üretim sitesi için hazır. Spectre, flexbox ızgaraları ile Lesste çalışan en iyi CSS frameworklerinden biridir.
Daha fazla bilgi edinmek ve başlamak için kurulum ve kurulumu kapsayan dokümantasyon sayfasını ziyaret edin.
Düşüncelerinizi paylaşmak isterseniz @spectrecss resmi hesabı tweetleyebilirsin.

